Updated Aug 29, 2024
- SG Widget is an effective tool to capture email addresses on websites
Email addresses are valuable for website owners. When you’ve got your hands on a lot of email addresses, it presents you with unique marketing opportunities. You can send emails out to hundreds, maybe even thousands of people, and ensure your promotional material gets seen.
Endless studies have proven that email marketing is an effective way of building leads and converting web traffic into paying customers. It can also be a great way of creating a loyal stream of web traffic - which is important for bloggers.
Regardless of why you need email addresses, the question is; how do you get them? You’ll be grateful to know there are plenty of ways you can capture email addresses on your website. Some of which are more effective than others, but it depends on your site and what it’s made for.
If you’re hoping to find out how to capture email addresses on your website, then check out the advice in our guide below:
Contents
- Add A Sign-Up Widget To Your Site
- Pop Ups
- Designated Landing Pages
- Scrolling Header Bars
- Side-Bars
- Move Your Form To The End Of Your Page
- In Summary
Add A Sign-Up Widget To Your Site
The only way you’ll capture email addresses on your website is if you have something for people to fill in. This enables people to type in their contact details, and in a few seconds, you’ve got them safely stored away and added to a mailing list.
There are two key things to think about here; your mailing list, and the form itself. Ideally, you should create an account with a mailing list management provider like Sendgrid or Mailchimp as they’ll help you set up different lists and store all the email addresses you capture. The form itself should look good and have very few fields for people to fill in. We’ve come up with a great sign-up widget that works very well if you need an opt-in form. It can be added to any site in seconds regardless of tech or CMS, even Wordpress. All you have to do is copy and paste the code.
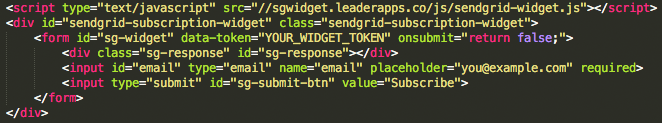
Here's the form:
And here's the code that generates it:

This gives you a form people can fill in and hand over their email contact details. Simple!
Now, this opt-in widget is not the only way you can capture email addresses on your site, but it can also be used in various different formats. Not only that, but the way it’s positioned on your site will also have a bearing on how many emails you capture. Keeping that in mind, here are some ideas that will help you use this widget to the best of its abilities.
Pop-Ups
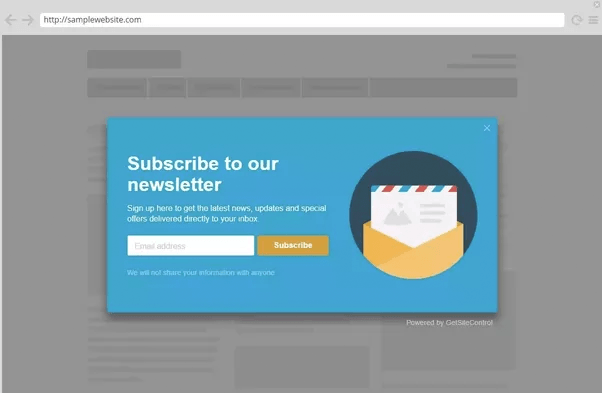
Nobody likes a pop-up, but that are surprisingly one of the most effective ways of capturing emails on your site. The key is ensuring you use pop-ups correctly. If someone goes to your site and gets bombarded with multiple pop-ups, they’ll leave immediately. However, if you place a pop-up when people are about to leave your site, the chances of you gaining an email address are heightened.

Alternatively, someone can trigger a pop-up if they’ve been on your site for a certain amount of time. It should only come up once, which doesn’t make it too intrusive. The fact they’ve stayed on your site for that specific amount of time will more than likely indicate they’re interested in what you have to offer. Therefore, displaying a pop-up at this point will increase your chances of the opt-in form being filled in.
Designated Landing Pages
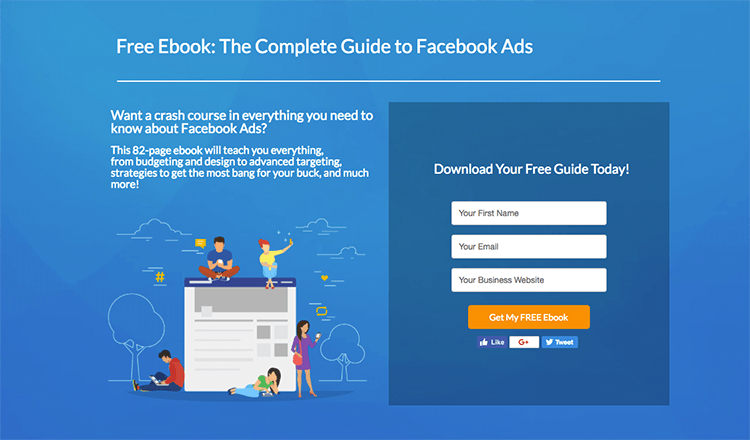
Another highly effective method of gaining contact information is with a landing page. This is a page that people will see when they arrive on your site for the first time. More often than not, landing pages are used when you publish an online ad for someone to click on. They click the ad and get taken to this page. Here's a great example from Wishpond:
 Landing page example from Wishpond
Landing page example from Wishpond
With this idea, you really need to focus on designing the landing page, so it’s focused on pushing people to fill in your form and give you their email address. Obviously, you shouldn’t be too forceful here - the aim is to naturally persuade them to commit. Pretty much everything here centers around your opt-in form. As we mentioned, we’ve got a new signup widget that will come in handy here and give you a form for people to fill in. All you have to do is design this form, so it’s attractive and grabs people’s attention. A few things to consider here are the language you use on the form, the number of fields in the form, and the call-to-action button. A nice attractive form will improve your chances of getting addresses.
Next, think about the content on this page. Make sure you don’t overload it with pointless or irrelevant information. Realistically, you should clearly demonstrate what people will gain from filling in your form. Let them know everything they’ll get, and then end with the beautiful form for them to fill in and sign up. It’s a proven method of email address capture, and you won’t be disappointed with the results.
Scrolling Header Bars
For those of you that don’t know, a header bar is a little strip that sits on the top of your webpage. A scrolling one will remain at the top of the page and stay visible even when someone scrolls further down, just like the navigation on this page you are reading but with a field to enter an email address. The aim with these bars is to help attract the attention of your web traffic and get more people signing up for your mailing list.
This idea is way less intrusive and pushy as some of the others. It’s more subtle, and usually only includes a few words and a call-to-action button. I’ve seen header bars that merely say ‘Subscribe to our mailing list’ and then have a box for people to fill in their email. To increase the chances of getting email addresses, you should probably include more provocative text in your header bar. Something like ‘Subscribe for exclusive content’ is an excellent idea for a useful header bar if you run a blog. Also, make the design of this bar stand out from the rest of the page, so people are drawn to it.
Side-Bars
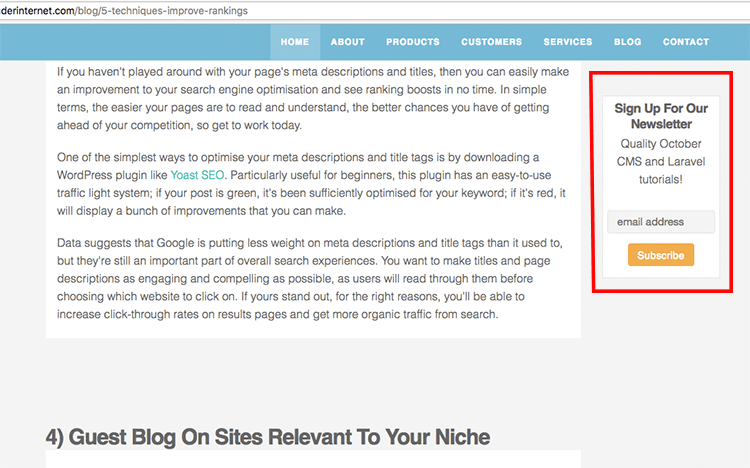
If you don’t want a bar at the top of your page, you could include one on the side instead. This is a trendy way of using our new SG Widget. You can install our widget as a sidebar, which enables you to display an opt-in form on the side of your web pages. So, people can still enjoy the content on your page, but there’s a neat little form beside it, which may draw their attention.
 From LeaderInternet.com
From LeaderInternet.com
Side-bars are effective because they’re not intrusive and don’t ruin the user experience on your site. This is very important when you’re aiming to collect email addresses, as people don’t like being pestered too much. It’s almost like the opt-in form complements your content, which can help increase the number of people who sign up.
Move Your Form To The End Of Your Page
This is another example of how the placement of your subscription/opt-in form plays a huge role in gaining email addresses. With this idea, all you have to do is move the form to the bottom of your web page. It can even be right in the footer region if you want. By doing this, you present a pretty normal looking page to your web traffic. There are no pop-ups, no obvious headers/sidebars, and it’s not a dedicated landing page. Immediately, they have a good user-experience as they don’t feel bombarded by anything or pressured into giving you their email address.
 Leader Internet's method of Capturing Email Addresses in the footer
Leader Internet's method of Capturing Email Addresses in the footer
As they scroll down the page, they eventually find the contact form after they’ve engaged in your content. Now, they’re way more likely to fill the form in because they’ve been on your page and made it to the bottom, which indicates they somewhat enjoyed your content. It’s far more effective than if the form came before the content, at the top of the page. This is perhaps the best idea for bloggers that want to build a mailing list. Or, it’s great if you run a business that has a blog section. Stick your form at the bottom of blog content, and there’s more chance of it being filled in.
In Summary
After reading this, you should see a few different examples of capturing email addresses on your website. Remember, it all starts with an opt-in form/widget of some kind. We recommend our new SG Widget, which lets you add a simple subscription form to your site that is secure and easy to use. You can then edit and customize it in many different ways even activating Double Opt In if you want. Not only that, but it lets you integrate the widget with SendGrid (an email management system) which allows you to add the email addresses to a specific mailing list.
From here, you can use this widget in various ways; as a pop-up, as a header bar, as a sidebar, as a form on a dedicated landing page, or just as a form at the bottom of your content. Each idea is only effective when you provide your traffic with a clear reason to give you their email address. So, focus on what you’ll offer people on your mailing list to get them to sign up. Ideally, they should be promised unique things that other people miss out on when they don’t sign up.
Hopefully, this guide has given you all the information you need to go out there and capture more email addresses from your site.
If you have any questions or opinions we'd love to hear them in the comments below.

.png)

Sergey 07.09.2020
Super insightful. I'll be using some of these tips on my site to capture more email addresses