Updated Aug 29, 2024
- SG Widget supports Sendgrid Opt In Form To Your Website
- Any website or CMS is supported
If Sendgrid is your email service provider and you want to capture leads on your website, a Sendgrid Opt-in form like this one from SG Widget is exactly what you need.
It provides a simple and lightweight sign up form that you can quickly add to any website, CMS or shopping cart. It’s designed around Sendgrid Marketing campaigns so the integration is seamless.
By the end of this short article you will have one running on your website.
Contents
- What are opt-in forms?
- Creating The Sendgrid Opt-In Form
- Make Your Opt-In Form Visually Appealing
- Don’t Overload The Form
- Provide Clear & Obvious Benefits To Your Web Traffic
- Include A Call-To-Action Button
- In Summary
What are opt-in forms?
Firstly, let’s explain what exactly opt-in forms are.
Successful websites use their traffic well. Driving a lot of visitors to your site is only one part of the battle. When people land on your pages, it’s your mission to convert them.
Converting means convincing an individual to act in a certain way on your site. The most obvious example of this is persuading your traffic to become paying customers. They land on your site, and by the time they leave, they’ve made a purchase.
There are other examples too, such as converting traffic into marketing leads by getting them to fill in a form on your site that gives you their email address and some basic information. This allows you to send emails in the future and create a mailing list - which is proven to be a highly effective marketing technique for businesses, blog owners; you name it.
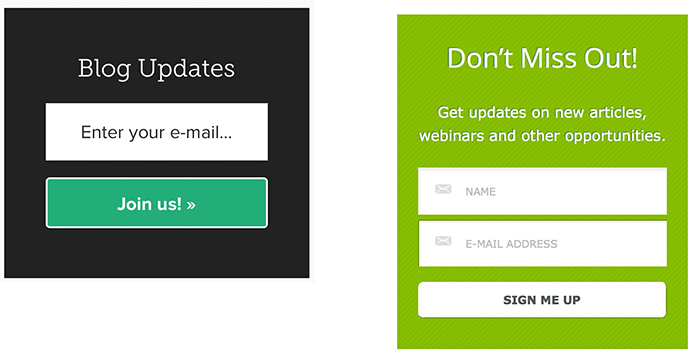
That’s where Opt-in forms come into play. Users will add their email address and join your list. Here are two examples from CopyBlogger and CrazyEgg

Opt-in forms used by CopyBlogger and CrazyEgg
An excellent opt-in form will help you collect emails, which could create new customers down the line and establish a loyal customer base. The secret is developing a form that attracts the attention of your web traffic and encourages them to fill in their details.
So, how do you do it? Take a look at our the following section, and you’ll learn to create one that connects to your Sendgrid account.
Creating The Sendgrid Opt-In Form
This part couldn't be easier.
- Sign up for SGWidget.com
- Paste Your Sendgrid API key
- Create a widget and choose which Sendgrid list it connects to
- Set the widget options - Double Opt-in, Welcome email, etc
There's no need to physically create the form from scratch or write code. By adding your Sendgrid API key and selecting a list, signups through the opt-in form will automatically flow into your Sendgrid lists.
Adding this form to your site is as simple as copying and pasting the code. Here's an example of what it looks like:
This gives a nice little Sendgrid opt-in form that’s linked to your lists in marketing campaigns and can help generate lots of leads. Check out some more examples of the opt in form on our examples page.
Now that you know how to put a basic opt-in form on your site, we can explain some best practices that are worth thinking about which will help you convert your traffic even more.
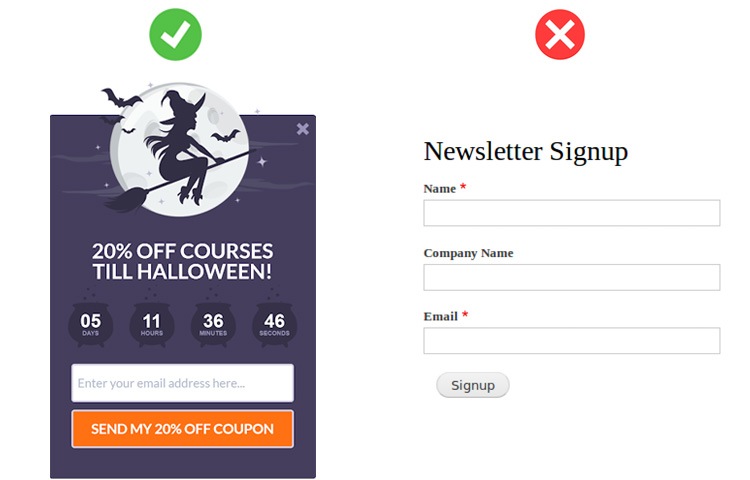
Make Your Opt-In Form Visually Appealing
Looks mean everything when it comes to websites. People expect instant answers and if they don’t like the look of a site, they’ll be gone. For this reason, you need to ensure your opt-in form is visually appealing.

SG Widget was built with this in mind can be completely customized and styled to suit your site design with CSS within your site code. This allows you to make it as nice as possible, which encourages more people to fill in the form.
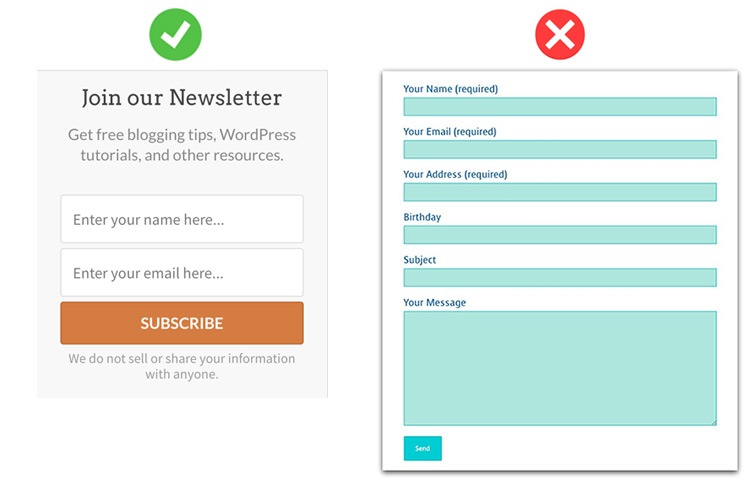
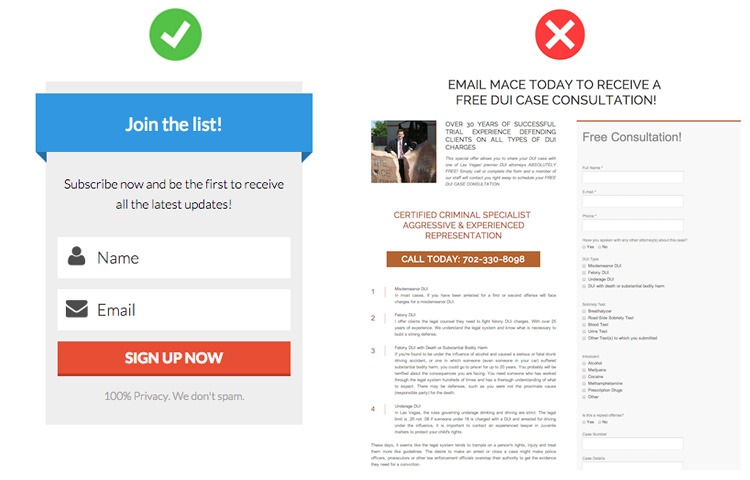
Don’t Overload The Form
A common mistake when building an opt-in form is having loads of fields for people to fill in. No one wants to spend a lot of time filling in a super long form on your website. Internet users have a short attention span, and they’ll never do something that requires them to think.

Keep the form short and sweet, with one or two fields to fill in. All you need is the name of the user and their email address. You can add them to your mailing list and start sending out regular emails. The lack of fields aids the point above about the form being visually appealing too. Users will like the look of a form with one or two boxes to fill in and be more likely to do so.
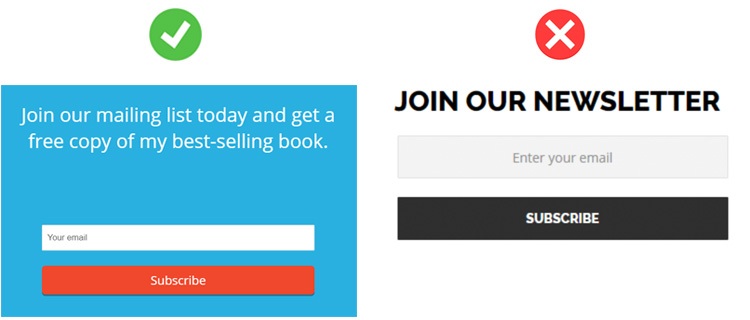
Provide Clear & Obvious Benefits To Your Web Traffic
An opt-in form on its own will not generate a lot of leads at all. Think about it, if you simply downloaded our widget, and stuck it on your site, would people fill it in? No. Why? Because they’ve not been told what they get if they proceed to give you their email details. There needs to be at least one clear and obvious benefit of filling in an opt-in form on your website. This is pretty much the sole reason people will go ahead and give you their information.

Naturally, the benefits you promise will depend on the type of website you run. There are endless benefits of e-commerce sites offering a percentage discount for people who sign-up to their mailing list. This encourages people to fill in the form because they know they’ll save money when they purchase in the future. A lot of bloggers promise things like free ebooks to people that sign-up, or exclusive content that’s emailed to them.
Essentially, the secret is ensuring you promise people something they won’t receive unless they opt-in and give you their email. It needs to be somewhat exciting, and they should feel as though they’re missing out if they don’t sign-up.
Include A Call-To-Action Button
Every opt-in form needs to be built with a prominent call-to-action button that stands out from the rest of the form. The reasoning behind this is that the button helps grab people’s attention, which can lead to more clicks and more people opting in.

When it comes to the design of this button, you have a couple of things to think about. For one, the colour of the button matters. Ideally, you should pick a button colour that stands out from the rest of the form design. So, if your form is primarily green, then use a colour that juxtaposes this, such as red.
Secondly, the text on the button matters a lot too. It needs to present a clear call-to-action for users on your page. This can be something simple like ‘Sign Up Today!’ or ‘Opt-in Now!’. Both of these examples tell the user what to do, and will lead to more clicks. Not only that, but you could also include a line of text under the main call-to-action, which helps convince people to click the button even more. One of the best examples of this is to press forward the point that signing up is entirely free. A little line like ‘It’s completely free!’ will go a long way to convincing someone to fill in the form and click that big button.
In Summary
An opt-in form is an essential part of every website. It helps convert your traffic and capture leads, which helps make your site more functional and useful. The easiest way to create an Opt-in form that connects to your Sendgrid Marketing Campaigns is with SGWidget. First, create a widget and place it on your site. Then, edit your form by making it visually appealing, easy for people to fill in, and convey a clear call-to-action. But, most of all, make sure the benefits of filling in your form are there for all to see!
When you’ve nailed all of this, you will have a nice Sendgrid opt-in form on your site that generates loads of leads every day.



Empty