Updated Feb 01, 2021
- Detailed performance insights with data ranges up to 6 months on higher plans.
- Manage multiple Sendgrid accounts from a single SG Widget interface, perfect for agencies.
- Pop-Ups: Improved Double Opt-In and Welcome email templates with clearer CTAs.
- Enhanced email deliverability with optimized HTML and plain text versions.
- JavaScript optimization using the 'defer' attribute for better page speed performance.
- Refreshed UI with improved usability, messages, and tooltips.
- New features are live and available for all SG Widget users, ready to enhance your experience.
In response to user feedback, We’ve been busy adding a new batch of features to the number 1 Sendgrid Subscription Widget. Here is a summary.
Contents
- Widget Analytics
- Multiple API Keys
- Email template
- Email deliverability
- Performance
- User Interface
- Conclusion
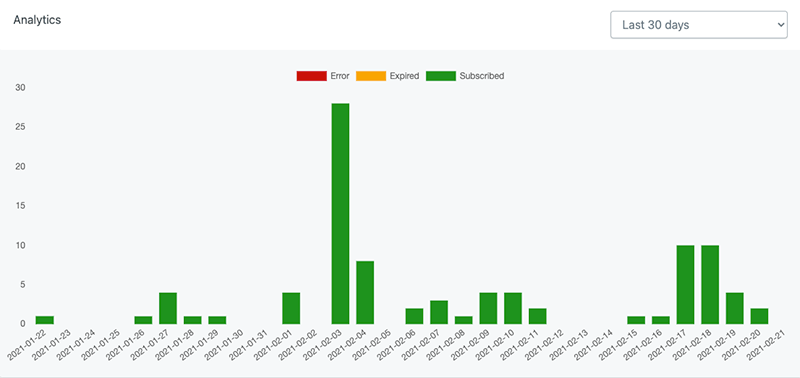
Widget Analytics
Until now, widgets had basic subscriber counts which is fine to get a high-level overview of the popularity of a widget but doesn’t provide a detailed view of trends over time.
Therefore, SG Widget now contains Widget Analytics to provide a deeper view of how your widgets are performing and when your subscribers are joining. This is useful to assess the impact of a marketing campaign or understand which days you get the most signups.

Date ranges on basic plans are 7 days and 1 month. Users on Plus and Pro plans can access up to 6 months of data. All this can be controlled from an easy to use drop-down within each of your widgets.
Go ahead and give it a try.
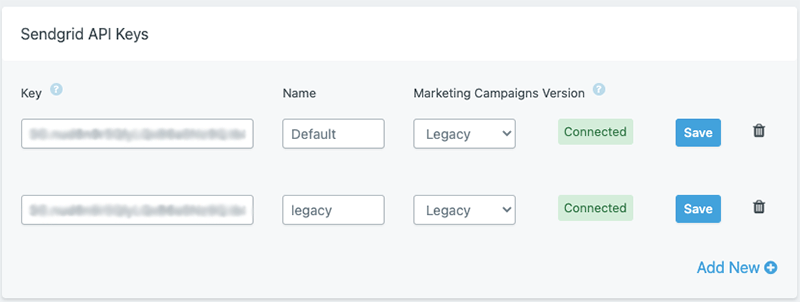
Multiple API Keys
A restrictive aspect of SG Widget was that an account could only be linked to one Sendgrid account despite having the ability to create multiple widgets. For an agency with multiple clients, this led to a clunky setup where multiple SG Widget accounts were required.
We are delighted to announce that multiple Sendgrid API keys can now be used in a single SG Widget account, which means agencies can control all their clients' widgets from one interface regardless of how many Sendgrid accounts the marketing lists are spread across.
API keys can be managed in the settings page of SG Widget and each one can be labelled to distinguish it from others.

When creating a new widget, you will be asked which API key it should use.
This was a frequently requested feature that required a lot of reengineering on our side so we are delighted to have it live.
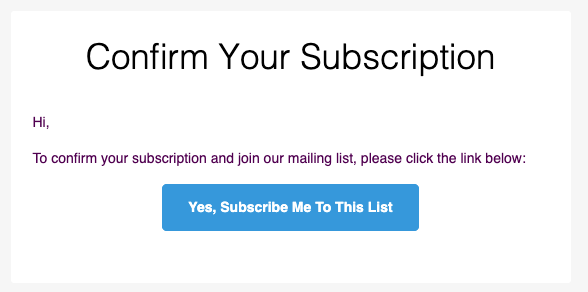
Email template
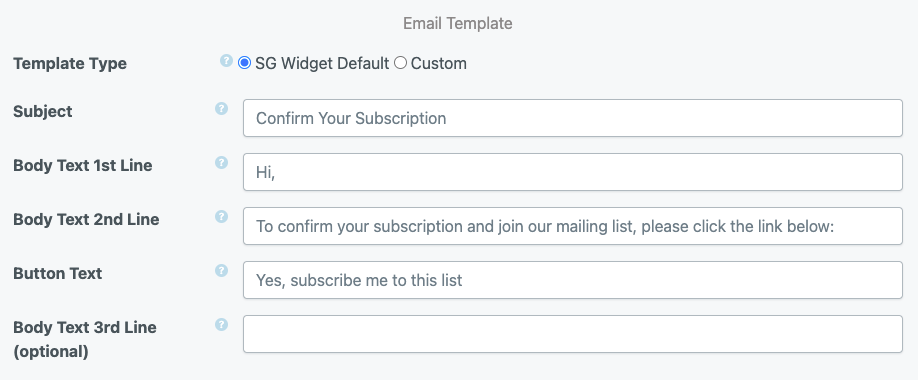
We’ve tweaked the default template for Double Opt-In and Welcome emails. It’s still very simple but has a clearer CTA for users to click.

On the backend, the process of specifying the data for the email is more intuitive with step by step guide.

Email deliverability
We’ve also made some out of sight changes to improve the deliverability of the emails. Reaching the inbox is essential if you are using Double-Opt-In because if users don’t get the email they cannot confirm their subscription. The HTML code used in the email body is a big factor in deliverability and with constant iteration, we’ve landed on a version that reaches the inbox 100% of the time while still providing a clean design. We also added a plain text version that sends with every email for inboxes that don’t support HTML so users on all devices can get your emails.
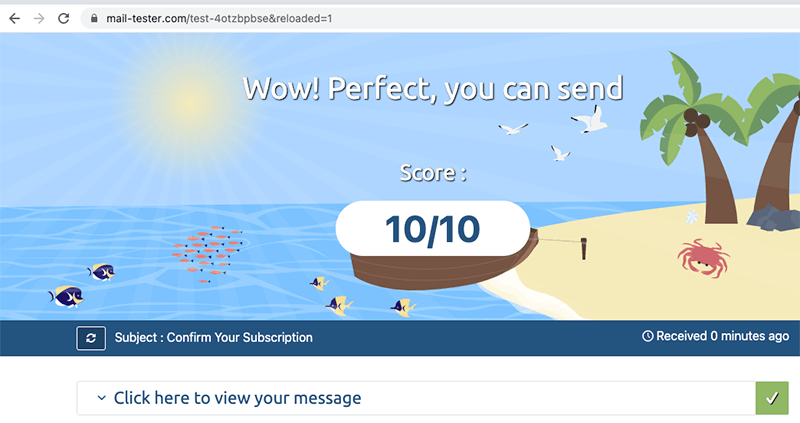
To measure the effectiveness, we ran our default Double Opt In template through mail-tester.com. The screenshot below shows we score a perfect 10/10.

Ultimately, many other factors determine whether an email goes to spam such as SPF, DKIM, DMARC and domain reputation but the HTML body is the only one we can directly influence. Our efforts mean users have a much higher chance of receiving the Double Opt-In emails and can confirm their subscription to your list, which ensures your Sendgrid Email Collection efforts don't go to waste.
Performance
SG Widget depends on a JavaScript file for its core functionality. Performance conscious users will know that JavaScript can impact page speed on a site if not handled correctly. This is because JavaScript is a blocking resource whereby a browser stops everything else it is doing to download it, which delays the main body of the page from rendering. The SG Widget JavaScript has always been ultra-lightweight so the difference would have been unnoticeable to the naked eye.
However, performance measurement tools are more sensitive and could flag the JavaScript as render-blocking. To cater for this, all widgets are now generated with a 'defer' attribute in their source, which tells a browser to load the HTML but wait until everything else on the page has rendered before processing the JavaScript. This will help to pass any tests with performance tools.
UI
Return users will notice our user interface has received a slight upgrade. We’ve rearranged things to make them easier to use and added better messages and tooltips to guide users along the way.
Conclusion
All of these features are automatically available to SG Widget subscribers today. Give them a try and let us know what you think in the comments below.


Empty