Updated Jan 13, 2019
SG Widget integrates directly with Custom Fields In Sendgrid so you can capture all the addional information you need beyond email address.
Read on to find out the details.
Contents
- What are custom form fields
- Example
 Why we integrated with Custom Fields in Sendgrid
Why we integrated with Custom Fields in Sendgrid- How do they work
- How to activate them
- What can they do
- How to use hidden fields
- Checkboxes
- Benefits
- FAQ
- Conclusion
What are custom form fields
Custom Form Fields are an SG Widget that allow you to add unlimited inputs to your Sendgrid Sign Up forms and can be of the following HTML input types:
- Text
- Number
- Tel
- Checkbox
- Hidden
- Select (Dropdown)
SG Widget custom fields integrate directly with Sendgrid custom fields so you can capture more than just an email address to store against a contact:

Example
Here’s an example of a widget with a custom field. It’s a working version so go ahead and sign up.
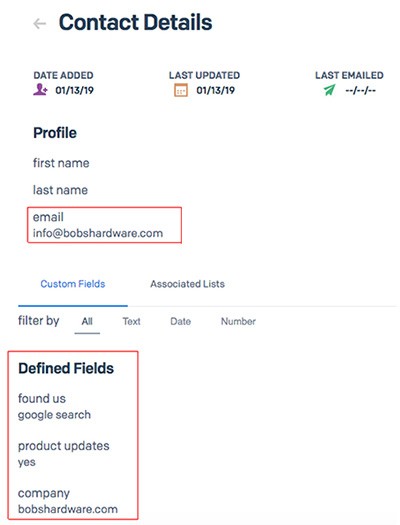
And here is what that data will look like for a typical subscriber in your Sendgrid account after they've gone through Double Opt In:

Why we built it
Up until now, the SG Widget allowed for basic inputs like email, name, and a consent checkbox, with the ability to toggle these fields on or off. However, it lacked the flexibility to include additional fields for gathering more specific information, such as a location or website address. Additionally, the checkbox value wasn’t submitted to SendGrid, resulting in the loss of potentially valuable data that could have helped users better segment their subscriber lists.
The introduction of custom fields addresses these limitations, enabling you to collect extra data seamlessly while maintaining full control over the form’s design and functionality.
How do they Work
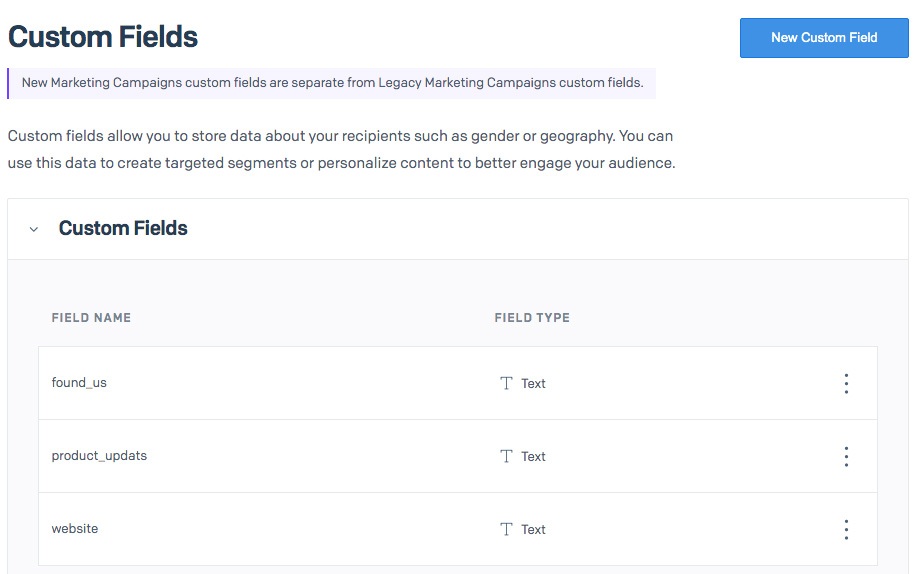
SG Widget Custom Fields integrate directly with Sendgrid’s custom fields feature so, in order to add custom fields to SG Widget, you first need to have one defined in your Sendgrid account. This is so we can send data to that field when a user clicks submit.
How to activate them
Enabling custom fields couldn’t be simpler.
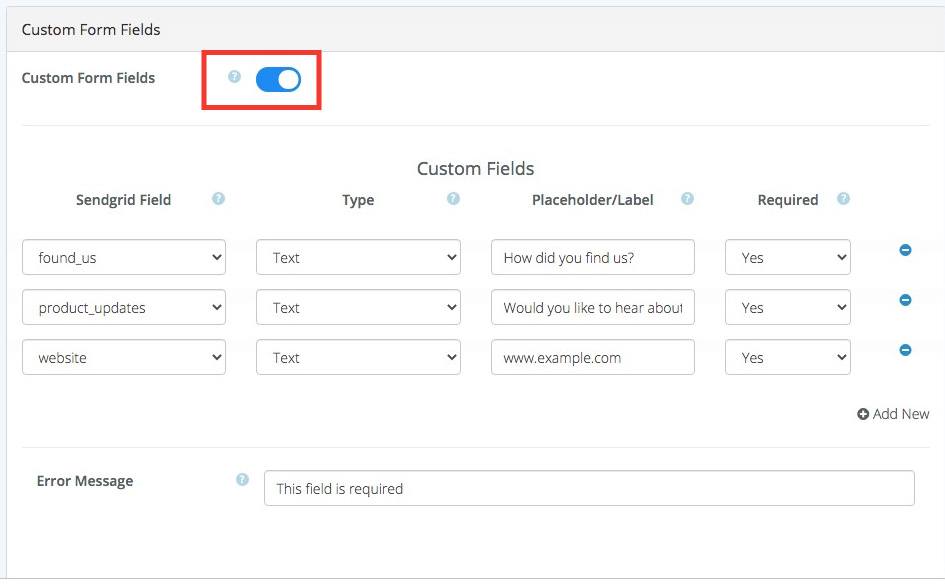
Just go to the edit page of a widget and tick the Custom Fields checkbox to access the configuration options. To make things easy, we have an intuitive form builder that only allows you to add fields if they exist in your Sendgrid account. If no fields exists in your Sendgrid account, you will see a message that guides you to the right place to create one.
 The custom fields interface
The custom fields interface
Hover over the question mark on any of the fields for more information or check out our docs if you are unsure.
The error message is generic and used for all custom fields that are required when a user tries to submit without entering data in the field.
What can they do
Given we offer Text, Number, Tel, Checkbox, Select and Hidden input types, the options really are unlimited. The first thing you can and should do to make a good impression is personalise the welcome email that users receive with the information you know.
With text fields, you can collect so much like location, website URL, how you found us answers and comments. Number and tel are self-explanatory while hidden fields allow you to collect data programmatically and submit this without the user having to enter data manually.
Of course with our smart handling of checkboxes, users can opt into some marketing but not others with yes/no answers that are stored in Sendgrid.
How to use Hidden fields
Hidden fields are a powerful weapon in your data capturing process.
Having the ability to add infinite custom fields is great but too many may discourage users from completing the process if they have excessive detail to enter. There may be some things you would like to gather from users like where they subscribed from. For example if you have a shopify site with many product categories you can create a hidden field called category that is automatically populated by code on your side without users having to manually enter the information. This will tell you more about the customer and what they are interested in so you can send better targeted email in future.
An IP address is a good example of this. Using a server-side library or client-side JavaScript, you can programmatically detect where the user is located and append this with JavaScript as the value of the hidden field. It will be submitted when a user clicks subscribe and posted to Sendgrid like every other custom field.
Hidden fields cannot have the required attribute in case your code is unable to populate it so when you create a hidden field in SG Widget, the required dropdown will automatically change to no.
A word of caution - as hidden fields are invisible to users, make sure you are not running any validation on them because users have no ability to see where an issue is.
Checkboxes
You may have noticed that we offer checkboxes as a field but Sendgrid only allows fields that are text, date and number. Using our API we convert checkbox fields to text, which are stored as yes/no after the data is posted to Sendgrid. This means you can still have checkboxes on your widgets and store the value of these in your Sendgrid account.
Just remember that if you want to enable a checkbox on your form, make sure the custom fields in Sendgrid is of type text. Check out our docs if you want more guidance.
Benefits
- Meet data collection regulations
- Gather more insights on your customers
- Segment your list by marketing permissions
- Send better targeted emails that reduce unsubscribes
- Pair with custom email templates to offer rich personalised emails
FAQ
Here are the answers to some common questions we receive:
How many Custom Fields can I have? - There is no limit on the number of fields but we recommend not going overboard as having to enter lots of data will put users off subscribing
Can I alter the HTML and position things differently? - Yes. You can change the order and structure of the HTML but don’t change any of the existing custom field classes or name attributes.
Can I add a class to a custom field? - Yes but don’t remove the existing class of sg_custom. This is mandatory for the widget to work.
I cannot see the custom field option in my account. What’s wrong? - Custom fields are only available to Plus and Pro users. If you’re on trial or the Basic plan, you need to upgrade
SG Widget won’t let me add custom fields to my form- You need to set up a custom field in Sendgrid first. SG Widget reads from those.
Conclusion
Custom Fields are the answer for anyone that needs to gather more information from their users when collecting email addresses. This may be a legal requirement or regulation such as anyone that needs to give users the ability to opt into some marketing but not others because of GDPR.
On the other hand, it could just be a strategy to segment your list better and send more personalized email that targets users based on their interests and preferences.
Whatever your motivation, SG Widget's integration with Custom Fields In Sendgrid allow you to learn more about your subscribers and this is invaluable for many organisations.
Experiment with them today and share your experience with us. Is there something they need to do that we are not currently offering. Have you found an interesting way to use hidden fields? Is your data better now that you can collect extra information?
Let us know in the comment below.



Karina 08.21.2024
Your no code solution is awesome for me. I couldn't make full use of Sendgrid's custom fields until I saw this because it would have needed me to develop some code.